Oggetti multimediali
- Oggetto "Video YouTube"
- Oggetto "Video sottotitolato"
- Oggetto "Mappa GMaps"
- Oggetto "Oggetto Multimedia"
- Oggetto "Importa RSS"
- Oggetto "Esporta feed"
- Oggetto "Riga di [n] immagini"
- Oggetto "Mappa Immagine"
Oggetto "Video YouTube"
FlexCMP mette a disposizione dell’utente un oggetto specifico per la pubblicazione di video originariamente pubblicati su YouTube: si tratta dell’oggetto “Video YouTube”, appunto.

Le opzioni disponibili per questo oggetto sono le seguenti:
- URL: indirizzo Internet del video di YouTube che si intende inserire all’interno della pagina;
- Dimensioni Filmato: Larghezza e Altezza (in pixel) dal riquadro riservato per la riproduzione del video di YoutTube che si intende inserire all’interno della pagina;
- Descrizione alternativa: descrizione testuale (estesa e realmente sostitutiva) del video di YouTube che si intende inserire all’interno della pagina.
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare il video rispetto la pagina nella quale esso è contenuto; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default],
- Centra,
- Allinea Destra.
- Tipo di Oggetto: modalità di inserimento dell’oggetto all’interno della pagina; questa proprietà può assumere uno dei seguenti valori:
- Accessibile [default]: il Video è incluso all’interno della Pagina utilizzando un formato accessibile;
- Embed (non accessibile): il Video è incluso all’interno della Pagina come oggetto “embed” (non accessibile);
- Nascondi Video Correlati: questa funzione, se abilitata, consente di nascondere l’elenco, visualizzato a fine riproduzione, dei video correlati a quello appena visualizzato: questo elenco viene automaticamente creato e messo a disposizione da YouTube; di default, l’opzione “Nascondi Video Correlati” è disabilitata.
Oggetto "Video sottotitolato"
Un filmato, per essere considerato accessibile, deve essere:
- Audiodescritto: in questo modo gli utenti con disabilità della vista possono comprendere il contenuto del filmato (l’audiodescrizione, infatti, riguarda generalmente le azioni che si stanno svolgendo all’interno di un contenuto video);
- Sottotitolato: in questo modo gli utenti con disabilità dell’udito possono, nel caso in cui vi siano più interlocutori, comprendere chi stia parlando e cosa stia dicendo; i sottotitoli devono essere equivalenti al contenuto informativo del dialogo in corso.
Per l’inserimento di filmati accessibili all’interno delle pagine editoriali di FlexCMP, il sistema rende disponibile l’oggetto “Video Sottotitolato”, il quale consente di creare un contenuto multimediale composto da un filmato e dai relativi sottotitoli.
Le opzioni disponibili per questo oggetto sono le seguenti:
- File del filmato da caricare;
- File dei sottotitoli da applicare al filmato;
- Dimensioni Filmato: Larghezza e Altezza (in pixel) dal riquadro riservato per la riproduzione del video;
- Bordo: spessore (in pixel) del bordo da applicare al filmato;
- Altezza Area Sottotitoli: altezza (in pixel) del riquadro riservato per la visualizzazione dei sottotitoli, posto al di sotto dell’area di presentazione del sito;
- Plugin da utilizzare per visualizzare il filmato (QuickTime oppure Windows Media Video).

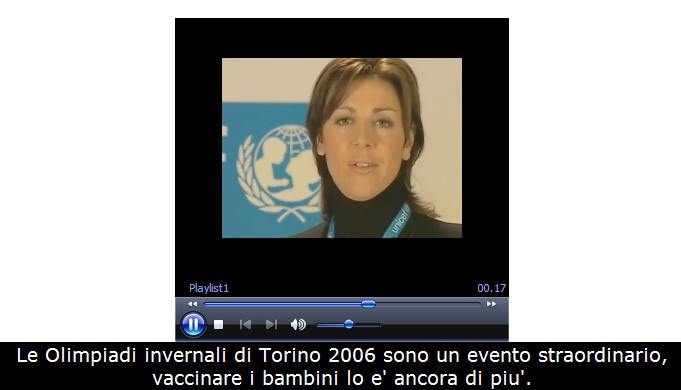
Per caricare un filmato nel formato utilizzato daWindows Media Video, ad esempio, è necessario caricare il filmato (con estensione.wmx) e il relativo file dei sottotitoli con estensione .smi; è necessario, poi, selezionare il campo “Windows Media Video”.
Il risultato, una volta salvata la pagina, sarà il seguente (cliccare sul pulsante “Play” del plugin di Windows Media Player per riprodurre il filmato):

Per caricare un filmato nel formato utilizzato da QuickTime è necessario caricare il filmato (con estensione .mov) e il relativo file dei sottotitoli con estensione .txt; è necessario, poi, selezionare il campo “QuickTime”.
Il risultato, una volta salvata la pagina, sarà il seguente (cliccare sul pulsante “Play” del plugin di QuickTime per riprodurre il filmato):

Oggetto "Mappa GMaps"
L’oggetto “Mappa GMaps” consente all’utente di inserire una mappa di Google all’interno di una pagina editoriale.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Dimensioni: Larghezza e Altezza (in pixel) della mappa;
- Posizione sulla mappa: indicazioni della latitudine e della longitudine del luogo che si intende visualizzare utilizzando la mappa di Google;
- Testo Marker: descrizione del luogo che si intende visualizzare attraverso la mappa di Google (generalmente, si tratta dell’indirizzo del luogo stesso); questo testo verrà visualizzato sottoforma di callout associato al marcatore del punto visualizzato sulla mappa.
Proprietà:
- Icona (Marker): questa proprietà consente di selezionare dal proprio computer un’immagine da utilizzare come marcatore del punto che si intende visualizzare sulla mappa (in sostituzione a quello fornito di default da Google);
- Ombra Icona (Marker): questa proprietà consente di selezionare dal proprio computer un’immagine da utilizzare come ombra del marcatore del punto che si intende visualizzare sulla mappa (in sostituzione a quello fornito di default da Google);
- Tipo di mappa: tramite questo menù è possibile selezionare lo stile di presentazione della mappa di Google; questa proprietà può assumere uno dei seguenti valori:
- Normale [default]: la mappa viene presentata su sfondo beige, le strade sono colorate in bianco o in giallo (a seconda della tipologia), le ferrovie in nero, ecc.;
- Satellite: la mappa viene presentata come una serie di fotografie scattate da satellite;
- Ibrida: la mappa viene presentata secondo entrambe le tipologie appena illustrate: lo sfondo invece che essere di colore beige, consiste nella stessa mappa presentata in modalità “Satellite”, con sopra l’indicazione delle strade.
- Controllo Zoom: se attivata, questa proprietà inserisce, all’interno della mappa, un controllo che l’utente può utilizzare per modificare il livello di zoom applicato alla mappa stessa; di default, questa opzione risulta disabilitata;
- Controllo tipo di Mappa: se attivata, questa proprietà inserisce, all’interno della mappa, un controllo che l’utente può utilizzare per modificare la modalità di visualizzazione della mappa stessa (secondo le tipologie “Normale”, “Satellite” o “Ibrida”, v. sopra; è prevista, inoltre, la modalità “Rilievo”, che consiste in una carta altimetrica del luogo da visualizzare attraverso la mappa di Google); di default, questa opzione risulta disabilitata;
- Controllo Navigazione: questa proprietà permette all’utente di inserire, all’interno della mappa, un controllo che l’utente può utilizzare per spostarsi virtualmente all’interno della mappa stessa; questa proprietà può assumere uno dei seguenti valori:
- Nessuno [default];
- Piccolo: vengono visualizzate quattro frecce, ciascuna corrispondente ad una delle direzioni lungo la quale l’utente può spostarsi;
- Grande: vengono visualizzate quattro frecce, ciascuna corrispondente ad una delle direzioni lungo la quale l’utente può spostarsi; al centro delle quattro frecce, inoltre, viene visualizzato un pulsante che consente all’utente di centrare nuovamente la mappa sul punto originariamente specificato dall’autore della pagina.
- Mostra Scala: se attivata, questa proprietà inserisce, all’interno della mappa, un indicatore della scala di rappresentazione della mappa stessa; di default, questa opzione risulta disabilitata;
- Livello di zoom iniziale: questo campo indica il livello di dettaglio con il quale visualizzare la mappa nel momento in cui viene caricata; questo campo può assumere valori interi compresi tra -1 e 99, dove un numero maggiore rappresenta un maggiore livello di dettaglio; il valore di default di questo campo è “17”;
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare la mappa rispetto la pagina nella quale essa è contenuta e il testo inserito all’interno del callout associato al marcatore del punto che si intende visualizzare sulla mappa stessa; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default];
- Centra;
- Allinea Destra.
Oggetto "Oggetto Multimedia"
L’oggetto “Oggetto Multimedia” consente di inserire file multimediali che saranno gestiti, in fase di navigazione, da specifici plug-in del browser. L’oggetto multimedia può inserire un numero illimitato di tipologie di file multimediali grazie alla possibilità di definire una quantità infinita di varianti attraverso appositi template contenuti nella cartella \TemplatesUSR\CM\.

Le opzioni disponibili per questo oggetto sono le seguenti:
- File: l’oggetto multimediale da caricare;
- Larghezza e Altezza: dimensioni dell’oggetto, all’interno della pagina nella quale viene inserito;
- Descrizione del contenuto multimediale: descrizione alternativa (estesa e realmente sostitutiva) dell’oggetto multimediale che si intende inserire all’interno della pagina.
Come già anticipato, è possibile creare infinite varianti dell’oggetto “Oggetto Multimedia” creando nuovi template html all’interno della cartella \TemplatesUSR\CM\. Il nome file di ogni variante deve avere la seguente sintassi: clsBLOBElementEmbed-NomeVariante.html. Nell’elenco a discesa delle proprietà dell’oggetto “Oggetto Multimedia” appare la porzione del nome file successiva a “clsBLOBElementEmbed-” (senza l’estensione .html).
Proprietà:
- Tipo di oggetto: attraverso questo menù a tendina è possibile selezionare il tipo di oggetto multimediale (o, meglio, il plug-in che verrà richiamato per visualizzare il file).
Attraverso l’oggetto “Oggetto Multimedia” è, ad esempio, possibile inserire nel sito un file cad: perché ciò sia possibile, è sufficiente creare un template clsBLOBElementEmbed-cad.html che contenga al suo interno il codice xhtml necessario ad invocare il plug-in per la gestione dei file in formato cad, passando come parametri il path del file inserito in FlexCMP, le dimensioni e la descrizione alternativa.
Oggetto "Importa RSS"
L’oggetto “Importa RSS” consente all’utente di sottoscrivere un feed RSS fornito da un sito esterno e visualizzare, all’interno della pagina su cui sta operando, l’elenco delle notizie pubblicate.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Indirizzo feed RSS: URL del feed RSS che si vuole sottoscrivere e le cui notizie si intende pubblicare;
- Numero di Articoli da visualizzare: numero di notizie pubblicate tramite il feed RSS sottoscritto che si intende visualizzare all’interno della pagina;
- Numero di Articoli da saltare: numero di notizie pubblicate tramite il feed RSS sottoscritto che si intende ignorare in fase di visualizzazione;
- Durata cache (sec): frequenza di aggiornamento delle notizie visualizzate a partire dal feed RSS sottoscritto;
- Nome telaio: template grafico da applicare alla visualizzazione delle notizie pubblicate tramite il feed RSS sottoscritto.
Oggetto "Esporta feed"
L’oggetto “Esporta Feed” consente all’utente di inserire un link di sottoscrizione alle notizie riguardanti gli aggiornamenti apportati al sito: in particolare, è possibile creare feed RSS riguardanti le lettere di newsletter inviate (v. «Gestione Lettere») o la pubblicazione di nuove pagine che presentino specifici criteri di classificazione (v. «Classificazione»).

Le opzioni disponibili per questo oggetto sono le seguenti:
- Tipo Feed: questo menù consente all’utente di specificare la tipologia di aggiornamenti da segnalare attraverso l’utilizzo dei feed; questa proprietà può assumere uno dei seguenti valori:
- Elenco Pagine: il feed riguarda l’aggiornamento delle Pagine del sito;
- Newsletter Pubblicate: il feed riguarda l’invio di nuove Lettere di Newsletter;
- Feed: una volta che l’utente ha selezionato il tipo di feed che intende pubblicare e ha attivato il pulsante “Aggiorna” (v. sopra), il contenuto di questo menù viene aggiornato con la lista dei feed del tipo prescelto; all’interno di questo menù è possibile per l’utente selezionare lo specifico feed che intende pubblicare;
- Formato feed: in questo menù è possibile scegliere il formato da utilizzare per la definizione dei singoli feed; questa proprietà può assumere uno dei seguenti valori:
- RSS 2.0 [default];
- RSS 2.0 Esteso (non standard).
- Template: telaio grafico da applicare alla visualizzazione dell’URL del feed pubblicato.
- Icona: immagine da associare al feed pubblicato; questa proprietà può assumere uno dei seguenti valori:
- Feed_(Grande).png [default];
- Feed_(Piccola).png;
- RSS_(Piccola).gif.
- Testo del Link: contenuto testuale utilizzare per la visualizzazione del link al feed pubblicato.
- Descrizione Icona: alternativa testuale da applicare all’icona associata al feed pubblicato.
Oggetto "Riga di [n] immagini"
L’oggetto “Riga di [n] immagini” consente di inserire un numero di immagini pari a quello specificato (n), le quali verranno presentate affiancate orizzontalmente.
![L’oggetto “Riga di [n] immagini”](https://www.flexcmp.com/flex/tmp/imgResized/T-7915791378194c3b1a1794f3a6eccdbf-1315x202.jpg)
Prima di inserire l’oggetto all’interno della pagine, occorre innanzitutto definire il numero di immagini che si intende visualizzare, inserendo tale informazione nel relativo campo testuale all’interno della toolbar.
Una volta trascinato l’oggetto nella struttura di pagina, apparirà un numero di campi per il caricamento delle immagini equivalente al numero precedentemente specificato nell’apposito campo della toolbar: tale valore è impostato, per default, a “2”.
Il caricamento del file immagine e l’inserimento della descrizione testuale alternativa (necessaria in siti accessibili) segue il medesimo principio di quanto indicato per l’oggetto “Immagine”.
L’oggetto “Riga di [n] immagini” è utile nei casi in cui si voglia inserire una serie di immagini di piccole dimensioni come, ad esempio, nel caso di più loghi affiancati.
![Esempio di applicazione dell’oggetto “Riga di [n] immagini”](https://www.flexcmp.com/flex/images/8/2/1/D.5425b52ed503829da92d/1.png)
Oggetto "Mappa Immagine"
L’oggetto “Mappa Immagine” consente di inserire una mappa immagine all’interno della pagina sulla quale si sta operando.
Una mappa immagine consiste in una rappresentazione grafica all’interno della quale è possibile identificare una o più aree cliccabili.
Le opzioni disponibili per questo oggetto sono le seguenti:
- File Immagine: immagine che si intende trasformare in una mappa suddivisa in aree cliccabili;
- Descrizione: descrizione testuale alternativa (estesa e realmente sostitutiva) dell’immagine che si intende trasformare in una mappa suddivisa in aree cliccabili; La descrizione testuale dell’immagine (campo ALT del tag IMG) deve essere esplicativa e funzionale alla situazione nella quale è utilizzata, e conforme alle idicazioni di accessibilità delle pagine web.
- Aree: indicazione delle aree cliccabili da associare alla mappa immagine.
Esempio. Tag "area" con un riferimento ad un indirizzo assoluto:
Esempio. Tag "area" con un riferimento ad una pagina interna realizzata con FlexCMP:
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare la mappa immagine rispetto la pagina nella quale essa è contenuta; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default];
- Centra;
- Allinea Destra.