Introduzione
FlexCMP è un software di gestione contenuti (Content Management System – CMS) che consente di creare e gestire siti Internet, intranet e portali anche in più lingue, interamente via web.
FlexCMP ha un’interfaccia amministrativa così semplice e intuitiva da essere utilizzabile anche da personale privo di qualsiasi formazione specifica di web design.
FlexCMP è il CMS accessibile progettato sin dal 2001 per generare siti orientati alla massima accessibilità.
Le pagine Web generate da FlexCMP sono realizzate in modo da ottemperare a tutti i requisiti previsti dalla verifica tecnica relativa alla Legge Stanca (L. 04/2004) e dalle linee guida W3C WAI (WCAG 1.0 e 2.0).
FlexCMP viene prontamente adeguato a ogni evoluzione della normativa italiana e internazionalesull'Accessibilità così da rigenerare automaticamente i siti da esso gestiti.
L’accessibilità non è ottenibile se i contenuti inseriti dagli utenti non rispettano le linee guida, ma FlexCMP garantisce la conformità a tutti i requisiti di accessibilità che sono verificabili in modo automatico e offre esclusivi strumenti di controllo durante l’inserimento dei contenuti e di reportistica a posteriori per semplificare enormemente e velocizzare anche il processo di validazione dei contenuti.
Con FlexCMP i tempi di aggiornamento di un portale sono drasticamente inferiori rispetto a quelli richiesti a web designer professionisti attraverso le tecnologie tradizionali (FrontPage, Dreamweaver, ecc).
Le pagine web si creano con l’Editor Visuale di FlexCMP, ma è anche possibile importare pagine html/xhtml, oppure integrare procedure dinamiche (generalmente scritte in PHP).
FlexCMP genera le pagine inserendo all’interno di un modello grafico generale (di seguito chiamato Telaio) il contenuto della pagina, gli indici che evidenziano il posizionamento all’interno del sito della pagina corrente, eventuali moduli aggiuntivi, ecc.

L’aspetto di ogni pagina è sempre graficamente coerente con il resto del sito (o della sezione) poiché gli utenti inseriscono i contenuti veri e propri, mentre il motore si occupa della generazione del codice, definendo l’aspetto dei contenuti stessi.
Questo consente di avere siti sempre al passo con le ultime tecnologie: anche i contenuti inseriti nel passato, infatti, vengono sempre rigenerati a ogni aggiornamento di versione del motore FlexCMP. Fino al 2003, ad esempio, FlexCMP generava pagine HTML Transitional 4.01 valide e impaginate con tabelle perfettamente linearizzabili, dal 2004 FlexCMP genera pagine XHTML1.0 STRICT impaginate con il solo uso di CSS (quindi senza il ricorso a tabelle di impaginazione). Tale evoluzione è avvenuta in modo perfettamente trasparente senza che l’utente si sia trovato costretto a intervenire e dunque senza alcun incomodo.
I contenuti inseriti dall’utente vengono gestiti dal motore di FlexCMP, il quale provvede al loro inserimento all’interno dei modelli grafici generali del sito, denominati “telai”; questi modelli sono generalmente composti da file html/xhtml, immagini gif/jpg e file CSS personalizzabili dall’utente.
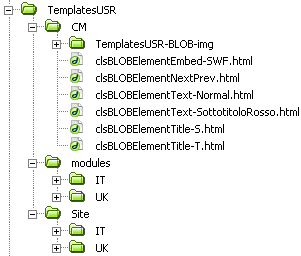
I telai e tutti gli altri file che li compongono sono contenuti nella cartella del server chiamata TemplatesUSR, la cui struttura è organizzata secondo tre ulteriori sottocartelle:
- Site (contenente i modelli generali del sito),
- Modules (contenente i modelli dei moduli interni ai modelli generali del sito, come ad esempio il motore di ricerca o la maschera di login),
- CM (contenete i modelli degli oggetti di pagina personalizzabili come l’oggetto “Testo personalizzato” o l’oggetto “Multimedia”).

Site e modules contengono sono a loro volta organizzate in ulteriori sottocartelle, ciascuna delle quali rappresenta una delle lingue nelle quali è disponibile il sito: in questo modo risulta possibile personalizzare l’aspetto generale del sito in maniera specifica per ciascuna delle lingue previste (ad esempio nel modello grafico della versione inglese sarà probabilmente presente un link alla versione italiana ma sarà inutile inserire un link alla stessa versione inglese, che invece sarà presente nel modello grafico generale della versione italiana).
Esiste inoltre la possibilità di specificare un telaio diverso per ogni pagina del sito, con il risultato di poter ottenere un aspetto grafico diverso per ciascuna di esse; per motivi di usabilità e accessibilità, tuttavia, è consigliabile mantenere costanti l’aspetto e i meccanismi di navigazione per l’intero sito, o quantomeno all’interno delle singole sezioni.