Oggetti layout
- Oggetto "Riga vuota"
- Oggetto "Linea di separazione"
- Oggetto “Tabella [n] R x [n] C”
- Oggetto "Tabella avanzata"
- Oggetto "Tabella estesa"
- Oggetto "Contenitore 2 colonne"
- Oggetto contenitore per "Sezione aggiuntiva"
- Oggetto "Contenitore condizionato"
- Oggetto "Interruzione pagina per stampa"
Oggetto "Riga vuota"
L’oggetto “Riga vuota” permette di inserire una o più righe vuote all’interno della pagina (ad esempio tra un Paragrafo e l’altro).
Proprietà:
- Numero di righe vuote: permette di impostare il numero di righe vuote che si vogliono inserire, specificandone la quantità nell’apposito campo
Oggetto "Linea di separazione"
L’oggetto “Linea di separazione” permette di inserire una linea orizzontale che separi, al bisogno, gli oggetti all’interno della pagina.

Proprietà:
- Larghezza: consente di impostare il valore percentuale dello spazio orizzontale che la linea di separazione dovrà occupare rispetto alla pagina in cui è inserita.
- Spessore: è possibile selezionare uno spessore (espresso in pixel) diverso da quello di default. Per garantire l’uniformità grafica del sito si sconsiglia di modificare lo spessore predefinito.
- Colore: è possibile selezionare un colore (specificato attraverso il corrispondente codice esadecimale) diverso da quello di default. Per garantire l’uniformità grafica del sito si sconsiglia di modificare il colore predefinito.
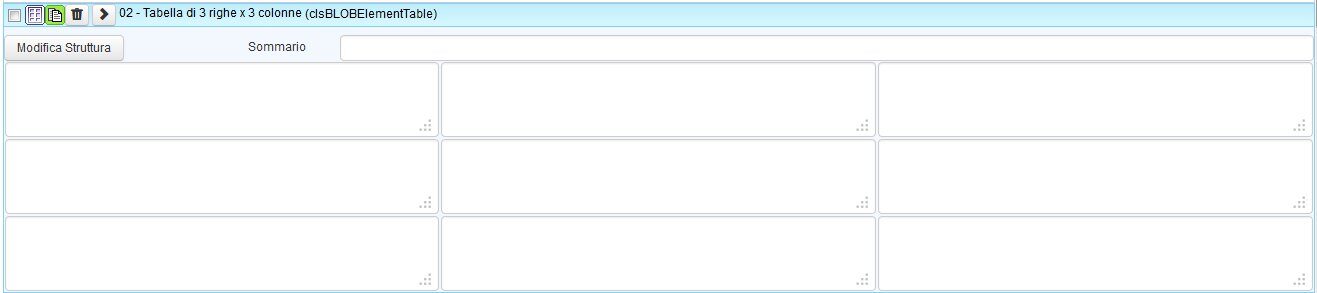
Oggetto “Tabella [n] R x [n] C”
L’oggetto “Tabella [n] R x [n] C” consente di inserire una tabella all’interno di una pagina editoriale. Se non altrimenti specificato nell’apposito controllo all’interno della toolbar, la struttura di default della tabella è di due righe per due colonne; è possibile impostare preliminarmente un numero di righe e di colonne diverso da quello predefinito, inserendo il valore desiderato direttamente nella toolbar.

È altresì possibile, come verrà successivamente mostrato nel dettaglio delle proprietà, incollare una tabella pre-costruita in Word o in Excel.
L’oggetto “Tabella [n] R x [n] C” prevede inoltre che l’utente possa, grazie al campo “Sommario”, inserire un abstract delle informazioni contenute all’interno della tabella stessa; ai fini dell’accessibilità è importante che il valore di questo campo non sia lasciato vuoto.
Proprietà:
- Dimensioni: definisce la struttura della tabella; le dimensioni impostabili per l’oggetto “Tabella [n] R x [n] C” sono le seguenti:
- Righe: imposta il numero delle righe (il valore di default di questo campo è “2”);
- Colonne: imposta il numero delle colonne (il valore di default di questo campo è “2”).
- Intestazioni: definisce la struttura della tabella; le proprietà impostabili per le intestazioni dell’oggetto “Tabella [n] R x [n] C” sono le seguenti:
- Righe: definisce se la tabella ha una riga d’intestazione (di default, questo checkbox è disabilitato);
- Colonne: definisce se la tabella ha una colonna d’intestazione (di default, questo checkbox è disabilitato).
- Larghezza: consente di impostare il valore percentuale dello spazio occupato dalla tabella rispetto alla pagina in cui è inserita.
- Padding: distanza (in pixel) tra i bordi che delimitano una cella e il testo in essa contenuto.
- Incolla Tabella: posizionando il cursore all’interno dell’apposito spazio è possibile incollare una tabella precedentemente copiata da un documento Word o Excel.
- Larghezza colonne indipendente: questa proprietà, se attivata, fa sì che la larghezza delle singole colonne tenda ad adatattarsi alla lunghezza del testo in esse contenuto, in modo da ottimizzarne la presentazione; se questa opzione è disabilitata ([default]), la larghezza totale della tabella viene equamente ripartita tra le singole colonne;
- Colore Bordo: determina il colore dei bordi della tabella.
- Spessore Bordo: determina lo spessore dei bordi della tabella.
- Colore celle (dispari): determina il colore di riempimento delle singole celle nelle righe dispari (è necessario inserire un codice colore in formato esadecimale).
- Colore celle (pari): determina il colore di riempimento delle singole celle nelle righe pari (è necessario inserire un codice colore in formato esadecimale).
All’interno delle singole celle di una tabella è possibile inserire del testo semplice, ma anche degli oggetti di più complessi (nella fattispecie, quelli messi a disposizione da FlexCMP). Per fare ciò è necessario creare tali oggetti all’interno della pagina e poi inserire l’id associato all’interno della cella nella quale si vuole visualizzare ciascuno di essi.
Come anticipato, la funzionalità “Modifica Struttura” consente all’utente di modificare le dimensioni di una tabella già esistente; l’attivazione di questa funzione rende disponibili una serie di opzioni applicabili a ciascuna riga/colonna contenuta nella tabella stessa.
Le operazioni applicabili alle singole righe della tabella sono le seguenti:
- Aggiungi una riga prima della riga corrente;
- Elimina la riga corrente;
- Aggiungi una riga dopo la riga corrente.
Le operazioni applicabili alle singole colonne della tabella sono le seguenti:
Aggiungi una colonna prima della colonna corrente;
Elimina la colonna corrente;
Aggiungi una colonna dopo la colonna corrente.
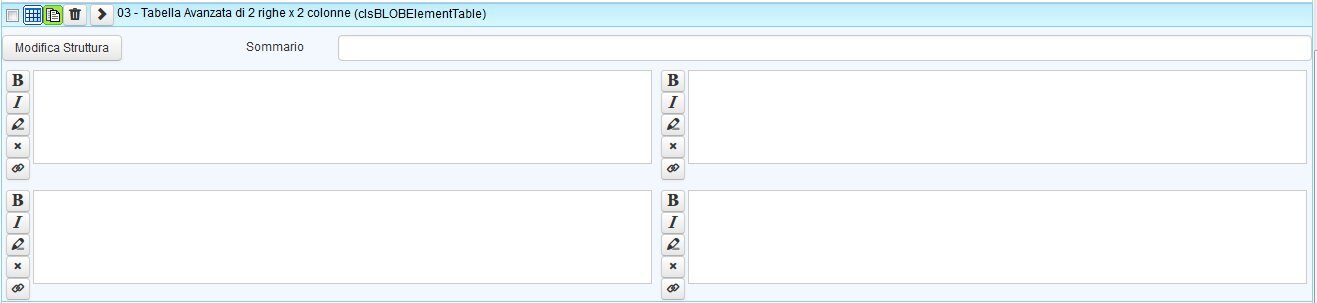
Oggetto "Tabella avanzata"
L’oggetto “Tabella Avanzata” consente di inserire, all’interno di una pagina editoriale, una tabella la cui struttura di default è di due righe per due colonne; tuttavia, a differenza della tabella semplice presentata nel paragrafo precedente questo oggetto consente all’utente di formattare il contenuto delle celle secondo modalità del tutto analoghe a quelle all’oggetto “Paragrafo”.

È altresì possibile, come verrà successivamente mostrato nel dettaglio delle proprietà, incollare una tabella pre-costruita in Word o in Excel.
A differenza della tabella semplice, quindi, l’oggetto “Tabella Avanzata” prevede la formattazione del testo all’interno delle celle, secondo le modalità previste anche per l’oggetto “Paragrafo” (v. «Oggetto “Paragrafo”»); in questo modo risulta quindi possibile:
- Applicare il primo stile di formattazione al testo selezionato;
- Applicare il secondo stile di formattazione al testo selezionato;
- Applicare il terzo stile di formattazione al testo selezionato;
- Eliminare la formattazione applicata al testo selezionato;
- Creare un link a partire dal testo selezionato.
L’oggetto “Tabella Avanzata” prevede inoltre che l’utente possa, grazie al campo “Sommario”, inserire un abstract delle informazioni contenute all’interno della tabella stessa; ai fini dell’accessibilità è importante che il valore di questo campo non sia lasciato vuoto.
Proprietà:
- Dimensioni: definisce la struttura della tabella; le dimensioni impostabili per l’oggetto “Tabella Avanzata” sono le seguenti:
- Righe: imposta il numero delle righe (il valore di default di questo campo è “2”);
- Colonne: imposta il numero delle colonne (il valore di default di questo campo è “2”).
- Intestazioni: definisce la struttura della tabella; le proprietà impostabili per le intestazioni dell’oggetto “Tabella Avanzata” sono le seguenti:
- Righe: definisce se la tabella ha una riga d’intestazione (di default, questo checkbox è disabilitato);
- Colonne: definisce se la tabella ha una colonna d’intestazione (di default, questo checkbox è disabilitato).
- Larghezza: consente di impostare il valore percentuale dello spazio occupato dalla tabella rispetto alla pagina in cui è inserita.
- Padding: distanza (in pixel) tra i bordi che delimitano una cella e il testo in essa contenuto.
- Incolla Tabella: posizionando il cursore all’interno dell’apposito spazio è possibile incollare una tabella precedentemente copiata da un documento Word o Excel.
- Larghezza colonne indipendente: questa proprietà, se attivata, fa sì che la larghezza delle singole colonne tenda ad adatattarsi alla lunghezza del testo in esse contenuto, in modo da ottimizzarne la presentazione; se questa opzione è disabilitata ([default]), la larghezza totale della tabella viene equamente ripartita tra le singole colonne;
- Colore Bordo: determina il colore dei bordi della tabella.
- Spessore Bordo: determina lo spessore dei bordi della tabella.
- Colore celle (dispari): determina il colore di riempimento delle singole celle nelle righe dispari (è necessario inserire un codice colore in formato esadecimale).
- Colore celle (pari): determina il colore di riempimento delle singole celle nelle righe pari (è necessario inserire un codice colore in formato esadecimale).
All’interno delle singole celle di una tabella è possibile inserire del testo semplice, ma anche degli oggetti di più complessi (nella fattispecie, quelli messi a disposizione da FlexCMP). Per fare ciò è necessario creare tali oggetti all’interno della pagina e poi inserire l’id associato all’interno della cella nella quale si vuole visualizzare ciascuno di essi.
Come anticipato, la funzionalità “Modifica Struttura” consente all’utente di modificare le dimensioni di una tabella già esistente; l’attivazione di questa funzione rende disponibili una serie di opzioni applicabili a ciascuna riga/colonna contenuta nella tabella stessa.
Le operazioni applicabili alle singole righe della tabella sono le seguenti:
- Aggiungi una riga prima della riga corrente;
- Elimina la riga corrente;
- Aggiungi una riga dopo la riga corrente.
Le operazioni applicabili alle singole colonne della tabella sono le seguenti:
Aggiungi una colonna prima della colonna corrente;
Elimina la colonna corrente;
Aggiungi una colonna dopo la colonna corrente.
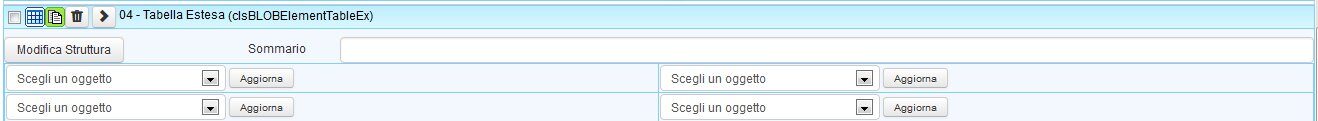
Oggetto "Tabella estesa"
L’oggetto “Tabella Estesa” consente di inserire, all’interno di una pagina editoriale, una tabella la cui struttura di default è di due righe per due colonne; tuttavia, a differenza delle altre tipologie di tabella presentate nei due paragrafi precedenti questo oggetto consente all’utente di specificare il contenuto delle singole celle secondo due soli formati: l’utente può infatti inserire del contenuto testuale che è possibile formattare secondo modalità del tutto analoghe a quelle all’oggetto “Paragrafo” (v. «Oggetto “Paragrafo”») oppure può inserire oggetti di tipo “Download” così come precedentemente illustrato nel presente Manuale Utente (v. «Oggetto “Download”»).

Una volta selezionata una delle due opzioni, è necessario che l’utente attivi il pulsante “Aggiorna”: questa operazione fa sì che, all’interno della cella su cui si sta operando, appaia uno dei due editor predefiniti per gli oggetti “Paragrafo” o “Download”.
L’oggetto “Tabella Estesa” prevede inoltre che l’utente possa, grazie al campo “Sommario”, inserire un abstract delle informazioni contenute all’interno della tabella stessa; ai fini dell’accessibilità è importante che il valore di questo campo non sia lasciato vuoto.
Proprietà:
- Dimensioni: definisce la struttura della tabella; le dimensioni impostabili per l’oggetto “Tabella Avanzata” sono le seguenti:
- Righe: imposta il numero delle righe (il valore di default di questo campo è “2”);
- Colonne: imposta il numero delle colonne (il valore di default di questo campo è “2”).
- Intestazioni: definisce la struttura della tabella; le proprietà impostabili per le intestazioni dell’oggetto “Tabella Avanzata” sono le seguenti:
- Righe: definisce se la tabella ha una riga d’intestazione (di default, questo checkbox è disabilitato);
- Colonne: definisce se la tabella ha una colonna d’intestazione (di default, questo checkbox è disabilitato).
- Larghezza: consente di impostare il valore percentuale dello spazio occupato dalla tabella rispetto alla pagina in cui è inserita.
- Padding: distanza (in pixel) tra i bordi che delimitano una cella e il testo in essa contenuto.
- Incolla Tabella: posizionando il cursore all’interno dell’apposito spazio è possibile incollare una tabella precedentemente copiata da un documento Word o Excel.
- Larghezza colonne indipendente: questa proprietà, se attivata, fa sì che la larghezza delle singole colonne tenda ad adatattarsi alla lunghezza del testo in esse contenuto, in modo da ottimizzarne la presentazione; se questa opzione è disabilitata ([default]), la larghezza totale della tabella viene equamente ripartita tra le singole colonne;
- Colore Bordo: determina il colore dei bordi della tabella.
- Spessore Bordo: determina lo spessore dei bordi della tabella.
- Colore celle (dispari): determina il colore di riempimento delle singole celle nelle righe dispari (è necessario inserire un codice colore in formato esadecimale).
- Colore celle (pari): determina il colore di riempimento delle singole celle nelle righe pari (è necessario inserire un codice colore in formato esadecimale).
Come anticipato, la funzionalità “Modifica Struttura” consente all’utente di modificare le dimensioni di una tabella già esistente; l’attivazione di questa funzione rende disponibili una serie di opzioni applicabili a ciascuna riga/colonna contenuta nella tabella stessa.
Le operazioni applicabili alle singole righe della tabella sono le seguenti:
- Aggiungi una riga prima della riga corrente;
- Elimina la riga corrente;
- Aggiungi una riga dopo la riga corrente.
Le operazioni applicabili alle singole colonne della tabella sono le seguenti:
Aggiungi una colonna prima della colonna corrente;
Elimina la colonna corrente;
Aggiungi una colonna dopo la colonna corrente.
Oggetto "Contenitore 2 colonne"
L’oggetto “Contenitore 2 Colonne” consente di disporre i contenuti di una pagina su due colonne affiancate, mantenendo un layout liquido e ridimensionabile.
La struttura di questo elemento prevede che tutti i contenuti da disporre su due colonne siano inclusi tra due oggetti “Contenitore 2 Colonne”: FlexCMP interpreterà il primo di questi elementi come tag di apertura della sezione ed il secondo come il corrispondente tag di chiusura; per il motivo appena esposto, quindi, non è possibile inserire un contenitore a due colonne all’interno di un altro oggetto dello stesso tipo o di tipo “contenitore”, mentre è ammesso l’inserimento di contenuto attraverso qualsiasi altro oggetto di pagina presente nella toolbar dell’Editor Visuale.
Proprietà:
- Larghezza colonna sinistra: larghezza (in pixel) della colonna di sinistra; di default tale valore non è impostato;
- Larghezza colonna destra: larghezza (in pixel) della colonna di destra; di default tale valore non è impostato;
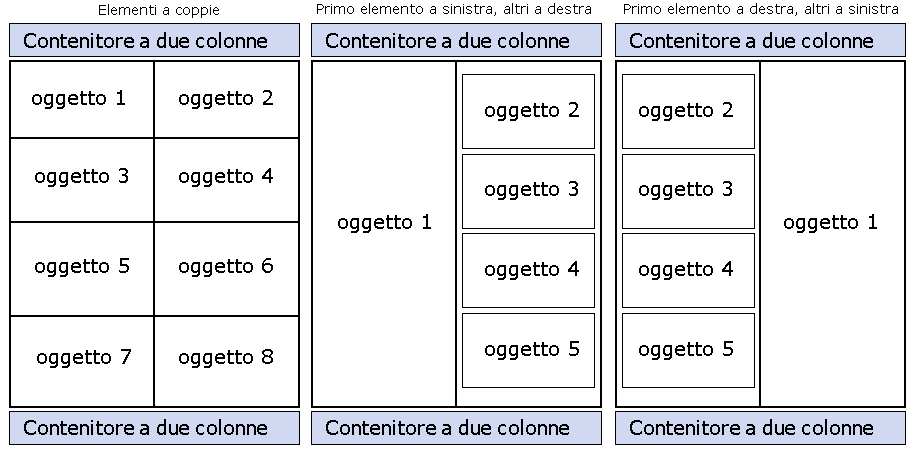
- Opzioni: questo campo definisce come disporre gli oggetti del contenitore all’interno della struttura a due colonne; questa proprietà può assumere uno dei seguenti valori:
- Elementi a coppie [default];
- Primo elemento a sinistra, altri a destra;
- Primo elemento a destra, altri a sinistra.

Esempio. Nel caso si desideri lasciare fissa la larghezza di una colonna (perché ad esempio contiene una immagine che non è ridimensionabile) e lasciare l’altra colonna liquida è possibile, attraverso le proprietà dell’oggetto “Contenitore Due Colonne” di apertura, impostare la larghezza (espressa in pixel) della colonna che si desidera fissare, lasciando vuoto il campo relativo alle dimensioni dell’altra colonna.
Una volta individuata la larghezza dell’immagine, si andrà ad impostare quel valore nel campo della colonna ove è inserita l’immagine all’interno delle proprietà dell’oggetto “Contenitore Due Colonne”.
Oggetto contenitore per "Sezione aggiuntiva"
L’oggetto “Sezione Aggiuntiva” consente di inserire alcuni contenuti in una posizione differente da quella dove verrebbero automaticamente posizionati da FlexCMP (generalmente, nella colonna centrale di contenuti).
La struttura di questo elemento prevede che tutti i contenuti da inserire nella Sezione Aggiuntiva siano inclusi tra due oggetti “Sezione Aggiuntiva”: FlexCMP interpreterà il primo di questi primo di questi elementi come tag di apertura della sezione ed il secondo come il corrispondente tag di chiusura; per il motivo appena esposto, quindi, non è possibile inserire una sezione aggiuntiva all’interno di un altro oggetto dello stesso tipo o di tipo “contenitore”, mentre è ammesso l’inserimento di contenuto attraverso qualsiasi altro oggetto di pagina presente nella toolbar dell’Editor Visuale.
Attraverso il menù “Nome Blocco” è possibile selezionare il blocco nel quale verranno inseriti all’interno del telaio di pagina i contenuti della Sezione Aggiuntiva: ciò implica che, a priori, vengano specificati degli appositi template presentazionali e che i telai di pagina prevedano le opportune impostazioni.
Oggetto "Contenitore condizionato"
L’oggetto “Contenitore Condizionato” consente l’inserimento di contenuto che risulti visibile, in fase di presentazione, solo nel caso in cui siano soddisfatte alcune specifiche condizioni: in particolare, l’accesso a tale contenuto potrebbe essere anche limitata agli utenti appartenenti ad una specifica Community (NOTA: per ogni contenitore condizionato è possibile selezionare, tramite un menù a tendina, una ed una sola limitazione di accesso).

La struttura di questo elemento prevede che tutti i contenuti da visualizzare al verificarsi di specifiche condizioni siano inclusi tra due oggetti “Contenitore Condizionato”: FlexCMP interpreterà il primo di questi elementi come tag di apertura della sezione ed il secondo come il corrispondente tag di chiusura; per il motivo appena esposto, quindi, non è possibile inserire un contenitore condizionato all’interno di un altro oggetto dello stesso tipo o di tipo “contenitore”, mentre è ammesso l’inserimento di contenuto attraverso qualsiasi altro oggetto di pagina presente nella toolbar dell’Editor Visuale.
Le opzioni disponibili per questo oggetto sono le seguenti:
- Limitazione di accesso: questo menù permette di selezionare le condizioni da soddisfare perché il contenuto della sezione possa essere visualizzato in fase di presentazione; per gestire, aggiungere, modificare e cancellare le condizioni di accesso, v. «Condizioni d’Accesso»;
- Nome Blocco: questo menù, invece, consente di scegliere le modalità di presentazione del contenuto inserito all’interno dell’oggetto “Contenitore Condizionato”; in questo modo è possibile decidere se inserire le informazioni all’interno della sezione principale della pagina (default), oppure all’interno di una Sezione Aggiuntiva opportunamente predisposta.
Oggetto "Interruzione pagina per stampa"
L’oggetto “Interruzione Pagina per Stampa” consente all’utente di interrompere la pagina in fase di stampa nel punto corrispondente a quello nel quale l’oggetto stesso viene inserito.
Grazie a questo oggetto è possibile controllare in modo più preciso l’aspetto delle stampa del sito, evitando, ad esempio, che in fase di stampa una foto venga “tagliata” su due pagine.
L’oggetto “Interruzione Pagina per Stampa” non produce alcun effetto visibile durante la navigazione del sito, mentre in fase di stampa tutti gli elementi posizionati dopo tale oggetto vengono stampati in un nuovo foglio.