Oggetti form
- Oggetto "FORM - Riga di testo"
- Oggetto "FORM - Blocco di testo"
- Oggetto "FORM - Elenco a discesa"
- Oggetto "FORM - Opzioni di scelta"
- Oggetto "FORM - Casella di spunta"
- Oggetto "FORM - Pulsante di invio"
- Oggetto "FORM - Spedizione email"
- Oggetto "FORM - Salva su XML"
- Oggetto "FORM - Redirezione"
- Oggetto "FORM - Validazione"
I form sono moduli elettronici la cui compilazione permette ai visitatori del sito l’immissione di dati e il successivo invio via email (o eventualmente memorizzazione).
Ogni form è composto da un insieme di elementi, detti campi, che l’utente può utilizzare per fornire i dati richiesti. Esistono diverse tipologie di campo di immissione dati in un form, a seconda del tipo di informazione richiesta dal sistema; si tratta, in particolare, di campi di tipo:
- Text: campo di testo da una riga;
- TextArea: campo di testo da più righe;
- DropDown: selezione esclusiva di un’unica opzione contenuta in un elenco a discesa di valori predefiniti;
- RadioButton: selezione esclusiva di un’unica opzione contenuta in un elenco di valori predefiniti, ciascuno contrassegnato da campi di tipo “radio”;
- Checkbox: campo di selezione di tipo si/no.
Perché il visitatore del sito sia effettivamente in grado di inviare al server le informazioni specificate attraverso l’utilizzo del form, è necessario che quest’ultimo contenga anche un pulsante di tipo “submit”: l’attivazione di questo controllo, infatti, impartisce al sistema l’ordine di processare la form e i dati in essa contenuti.
Una volta che il visitatore del sito ha inviato la form, le informazioni inserite possono essere salvate secondo due modalità: esse possono essere inserite nel testo di un’email ed inviate ai responsabili del sito oppure salvati in formato XML in un’apposita cartella posizionata nella directory di installazione di FlexCMP.
In seguito a questa operazione, infine, può essere visualizzato un messaggio che conferma il corretto invio della form e specifica un link da utilizzare per proseguire con la navigazione del sito.
Per ciò che riguarda le caratteristiche di accessibilità dei form di FlexCMP, ciascuno dei campi che compongono è associato ad un’etichetta (label) che ne descriva brevemente il contenuto; è inoltre possibile utilizzare i form sia attraverso l’uso del mouse, che con il solo uso della tastiera.
Ogni campo può, infine, contenere un valore predefinito (richiesto dalle linee guida WAI-WCAG).
Oggetto "FORM - Riga di testo"
L’oggetto “FORM - Riga di testo” crea un campo che permette all’utente l’inserimento di una riga di testo all’interno di un form.

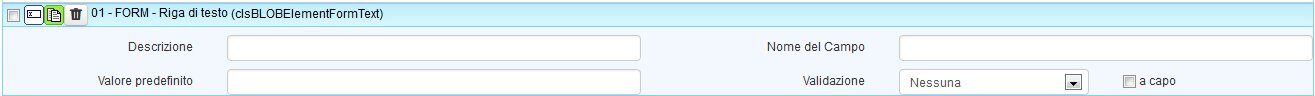
Le opzioni disponibili per questo oggetto sono le seguenti:
- Descrizione: è il testo che descrive l’oggetto e sarà visualizzato dall’utente come etichetta testuale (label) a fianco o sopra il campo che il visitatore del sito dovrà compilare;
- Nome del Campo: è il nome della variabile associata a questo campo, nella quale verrà memorizzato il valore in esso inserito dall’utente; si tratta, nello specifico, del nome della variabile che il sistema utilizzerà per la generazione dell’email contenente i dati specificati attraverso la form oppure per il relativo salvataggio su file; il valore di questo campo deve essere breve, immediatamente riconoscibile e privo di spazi;
- Valore predefinito: è il valore di default impostato automaticamente all’interno del campo;
- A capo: la presentazione di default dell’oggetto “FORM - Riga di testo” prevede che il campo della form venga visualizzato a fianco della propria etichetta testuale (impostabile attraverso la proprietà “Descrizione”, v. sopra); la selezione di questo checkbox consente il posizionamento del campo della form al di sotto della propria etichetta testuale;
- Validazione: questa proprietà consente di applicare uno schema di validazione al campo della form; questa proprietà può assumere uno dei seguenti valori:
- Nessuna [default]: la compilazione del campo della form è opzionale;
- Obbligatoria: la compilazione del campo della form è obbligatoria; un campo la cui compilazione è obbligatoria viene mostrato con un simbolo di asterisco (*), posto a lato oppure immediatamente sotto di esso;
- Email Valida: nel caso in cui sia richiesto l’iserimento, all’interno di tale campo, di un indirizzo email, tale validazione controlla che il formato dell’email inserita sia corretto (secondo la sintassi user@dominio.estensione come, ad esempio, pippo@pluto.com, oppure nome.cognome@azienda.it, ecc.); tale meccanismo di validazione si limita esclusivamente a un controllo formale della struttura sintattica dell’email inserita, e non si occupa di verificare l’effettiva esistenza dell’indirizzo specificato.
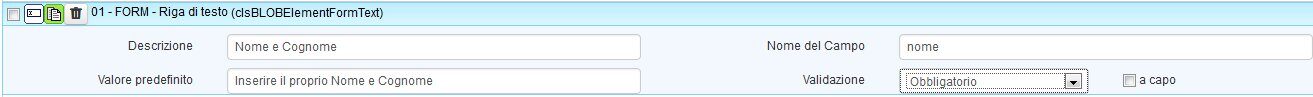
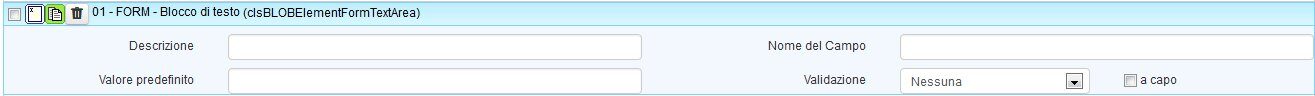
Esempio. Una compilazione di questo tipo:

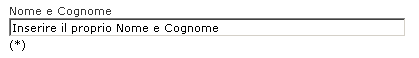
Genera nella pagina il seguente campo del Form:

Oggetto "FORM - Blocco di testo"
L’oggetto “FORM - Blocco di testo” crea un campo che permette all’utente l’inserimento di più righe di testo all’interno di un form.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Descrizione: è il testo che descrive l’oggetto e sarà visualizzato dall’utente come etichetta testuale (label) a fianco o sopra il campo che il visitatore del sito dovrà compilare.
- Nome del Campo: è il nome della variabile associata a questo campo, nella quale verrà memorizzato il valore in esso inserito dall’utente; si tratta, nello specifico, del nome della variabile che il sistema utilizzerà per la generazione dell’email contenente i dati specificati attraverso la form oppure per il relativo salvataggio su file; il valore di questo campo deve essere breve, immediatamente riconoscibile e privo di spazi.
- Valore predefinito: è il valore di default impostato automaticamente all’interno del campo.
- A capo: la presentazione di default dell’oggetto “FORM - Blocco di testo” prevede che il campo della form venga visualizzato a fianco della propria etichetta testuale (impostabile attraverso la proprietà “Descrizione”, v. sopra); la selezione di questo checkbox consente il posizionamento del campo della form al di sotto della propria etichetta testuale.
- Validazione: questa proprietà consente di applicare uno schema di validazione al campo della form; questa proprietà può assumere uno dei seguenti valori:
- Nessuna [default]: la compilazione del campo della form è opzionale;
- Obbligatoria: la compilazione del campo della form è obbligatoria; un campo la cui compilazione è obbligatoria viene mostrato con un simbolo di asterisco (*),posto a lato oppure immediatamente sotto di esso.
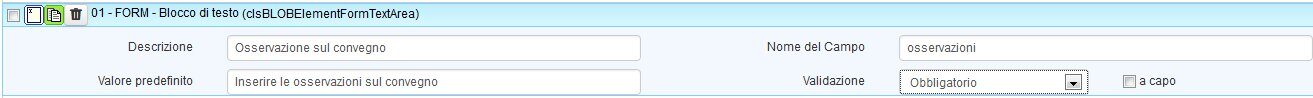
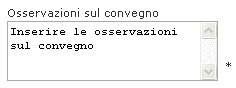
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:

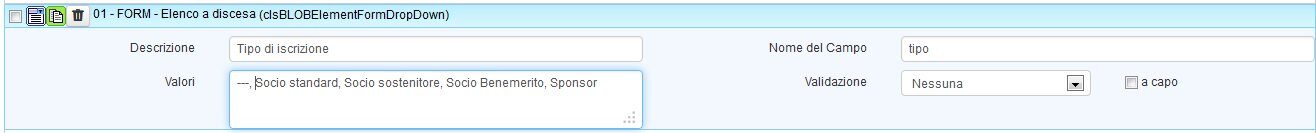
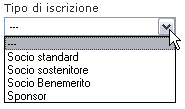
Oggetto "FORM - Elenco a discesa"
L’oggetto “FORM – Elenco a discesa” crea un menù a tendina contenente una lista di valori preimpostati utilizzabile dall’utente per effettuare una scelta (unica) tra tutti quelli disponibili. Per implementare un menù che ammetta la selezione simultanea di più opzioni, si veda «Oggetto “FORM - Opzioni di Scelta”».

Le opzioni disponibili per questo oggetto sono le seguenti:
- Descrizione: è il testo che descrive l’oggetto e sarà visualizzato dall’utente come etichetta testuale (label) a fianco o sopra il campo che il visitatore del sito dovrà compilare.
- Nome del Campo: è il nome della variabile associata a questo campo, nella quale verrà memorizzato il valore in esso inserito dall’utente; si tratta, nello specifico, del nome della variabile che il sistema utilizzerà per la generazione dell’email contenente i dati specificati attraverso la form, pag. 71) oppure per il relativo salvataggio su file; il valore di questo campo deve essere breve, immediatamente riconoscibile e privo di spazi.
- Valori: è l’elenco dei valori preimpostati all’interno del quale l’utente opererà la sua scelta tra le diverse opzioni disponibili; ciascun elemento della lista deve essere opportunamente separato da tutti gli altri utilizzando un punto e virgola (“;”), secondo il seguente formato: “Valore 1;Valore 2;Valore 3”.
- A capo: la presentazione di default dell’oggetto “FORM – Elenco a discesa” prevede che il campo della form venga visualizzato a fianco della propria etichetta testuale (impostabile attraverso la proprietà “Descrizione”, v. sopra); la selezione di questo checkbox consente il posizionamento del campo della form al di sotto della propria etichetta testuale.
- Validazione: questa proprietà consente di applicare uno schema di validazione al campo della form; questa proprietà può assumere uno dei seguenti valori:
- Nessuna [default]: la compilazione del campo della form è opzionale;
- Obbligatoria: la compilazione del campo della form è obbligatoria; un campo la cui compilazione è obbligatoria viene mostrato con un simbolo di asterisco (*), posto a lato oppure immediatamente sotto di esso.
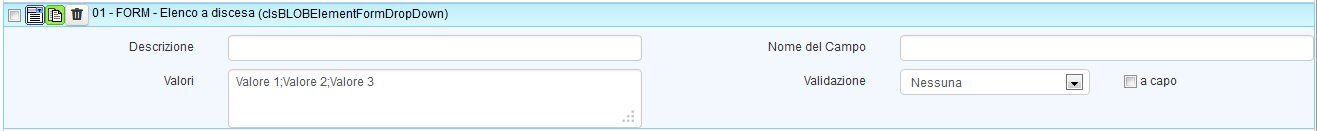
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:

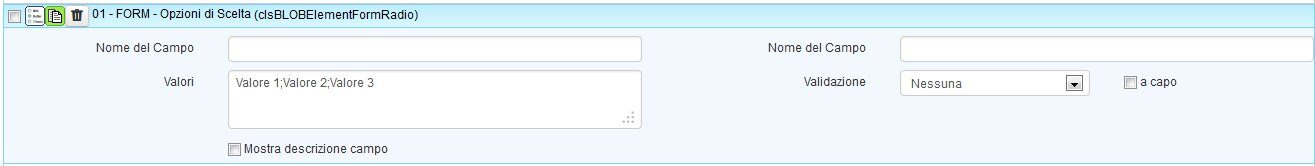
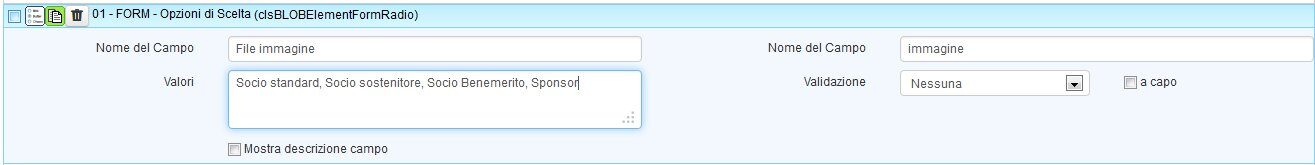
Oggetto "FORM - Opzioni di scelta"
L’oggetto “FORM – Opzioni di scelta” crea una lista di valori preimpostati utilizzabile dall’utente per la selezione di una o più opzioni, tra tutte quelle rese disponibili. Per implementare un menù che ammetta la selezione simultanea di più opzioni, si veda «Oggetto “FORM - Elenco a discesa”».

Le opzioni disponibili per questo oggetto sono le seguenti:
- Descrizione: è il testo che descrive l’oggetto e sarà visualizzato dall’utente come etichetta testuale (label) a fianco o sopra il campo che il visitatore del sito dovrà compilare.
- Nome del Campo: è il nome della variabile associata a questo campo, nella quale verrà memorizzato il valore in esso inserito dall’utente; si tratta, nello specifico, del nome della variabile che il sistema utilizzerà per la generazione dell’email contenente i dati specificati attraverso la form oppure per il relativo salvataggio su file; il valore di questo campo deve essere breve, immediatamente riconoscibile e privo di spazi.
- Valori: è l’elenco dei valori preimpostati all’interno del quale l’utente opererà la sua scelta tra le diverse opzioni disponibili; ciascun elemento della lista deve essere opportunamente separato da tutti gli altri utilizzando un punto e virgola (“;”), secondo il seguente formato: “Valore 1;Valore 2;Valore 3”;
- A capo: la presentazione di default dell’oggetto “FORM – Opzioni di scelta” prevede che tutte le opzioni disponibili siano presentate in sequenza su un’unica riga di testo; la selezione di questo checkbox consente il posizionamento delle singole ciascuna su una nuova riga di testo.
- Validazione: questa proprietà consente di applicare uno schema di validazione al campo della form; questa proprietà può assumere uno dei seguenti valori:
- Nessuna [default]: la compilazione del campo della form è opzionale;
- Obbligatoria: la compilazione del campo della form è obbligatoria; NOTA: un campo la cui compilazione è obbligatoria viene mostrato con un simbolo di asterisco (*),posto a lato oppure immediatamente sotto di esso.
- Mostra descrizione campo: questa funzione, se abilitata, consente di visualizzare l’etichetta specificata (attraverso la proprietà “Descrizione”, v. sopra) per l’oggetto “FORM – Opzioni di scelta”.
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:

Oggetto "FORM - Casella di spunta"
L’oggetto “FORM – Casella di Spunta” crea una casella di selezione (checkbox) che l’utente può selezionare o deselezionare per effettuare scelte di tipo “Sì/No”.

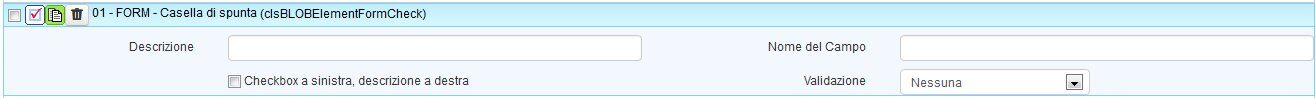
Le opzioni disponibili per questo oggetto sono le seguenti:
- Descrizione: è il testo che descrive l’oggetto e sarà visualizzato dall’utente come etichetta testuale (label) a fianco del checkbox che il visitatore del sito dovrà selezionare/deselezionare.
- Nome del Campo: è il nome della variabile associata a questo campo, nella quale verrà memorizzato il valore in esso inserito dall’utente; si tratta, nello specifico, del nome della variabile che il sistema utilizzerà per la generazione dell’email contenente i dati specificati attraverso la form oppure per il relativo salvataggio su file; il valore di questo campo deve essere breve, immediatamente riconoscibile e privo di spazi.
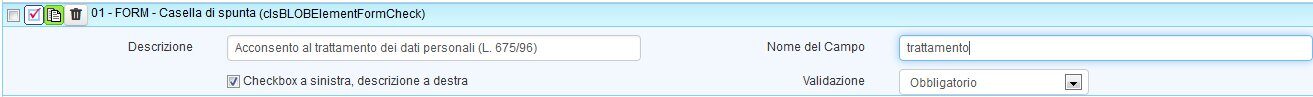
- Checkbox a sinistra, descrizione a destra: la presentazione di default dell’oggetto “FORM – Casella di spunta” prevede che il checkbox venga visualizzato a destra della propria etichetta testuale (impostabile attraverso la proprietà “Descrizione”, v. sopra); la selezione di questa opzione consente invertire tale ordine, mostrando la casella di spunta (checkbox) a sinistra della propria etichetta testuale.
- Validazione: questa proprietà consente di applicare uno schema di validazione al campo della form; questa proprietà può assumere uno dei seguenti valori:
- Nessuna [default]: la compilazione del campo della form è opzionale;
- Obbligatoria: la compilazione del campo della form è obbligatoria; NOTA: un campo la cui compilazione è obbligatoria viene mostrato con un simbolo di asterisco (*), posto a fianco dell’etichetta del campo stesso.
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:
Oggetto "FORM - Pulsante di invio"
L’oggetto “FORM - Pulsante di Invio” crea il pulsante che l’utente dovrà cliccare per far processare al sistema i valori inseriti nei campi del form. L’attivazione di tale pulsante genera l’email contenente i dati specificati attraverso la form oppure per il relativo salvataggio su file.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Titolo del pulsante: è il testo che verrà mostrato sul pulsante stesso.
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:
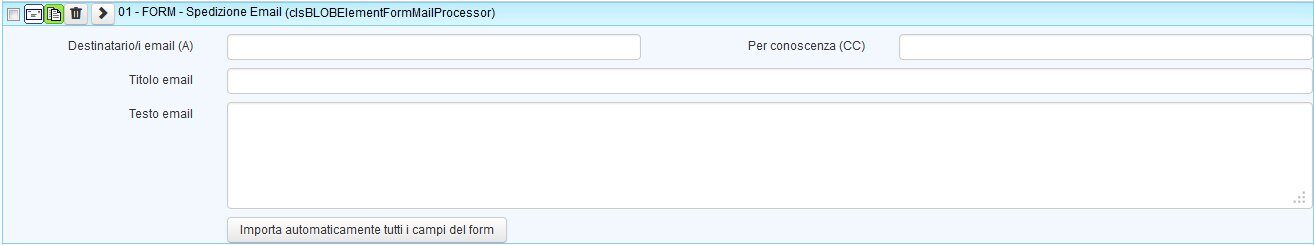
Oggetto "FORM - Spedizione email"
L’oggetto “FORM - Spedizione Email” permette di specificare gli indirizzi di destinazione, l’oggetto e il testo dell’email generata automaticamente dal sistema all’invio del form e contenente tutti i valori inseriti dall’utente.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Destinatario/i email (A): permette l’inserimento dell’indirizzo di posta del destinatario principale del messaggio. NOTA: è possibile inserire più indirizzi email, separandoli con una virgola “,” oppure con un punto e virgola “;”.
- Per conoscenza (CC): permette l’inserimento di eventuali ulteriori destinatari (per conoscenza) i cui indirizzi di posta elettronica verranno mostrati nel campo CC dell’email inviata. NOTA: è possibile inserire più indirizzi email, separandoli con una virgola “,” oppure con un punto e virgola “;”.
- Titolo email: consente di specificare l’Oggetto dell’email da inviare, visualizzato poi dal ricevente tramite il proprio programma di posta elettronica.
- Testo email: consente di inserire o personalizzare il testo dell’email da inviare. Se si desidera fare in modo che l’email contenga i valori inseriti dall’utente nella compilazione del form, occorre digitare i nomi dei campi racchiusi tra parentesi quadre “[ ]”: FlexCMP sostituirà all’atto dell’invio del messaggio i nomi dei campi con i valori effettivamente inseriti dall’utente.
- Importa automaticamente tutti i campi del form: cliccando questa voce è possibile importare automaticamente nel “Testo email” (v. sopra) tutti i valori impostati dall’utente nei campi del form, affiancandoli automaticamente alla propria etichetta testuale (corrispondente alla proprietà “Descrizione” di ciascun campo).
Oggetto "FORM - Salva su XML"
L’oggetto “FORM – Salva su XML” consente di memorizzare tutti i valori specificati dall’utente all’interno dei vari campi del form all’interno di un apposito file XML salvato in locale.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Nome del file: nome del file XML all’interno del quale saranno salvati i dati inviati dall’utente tramite il form. Tale file sarà memorizzato, all’interno della directory di installazione di FlexCMP, nella cartella AppData\WebLive\FormXML: se non esiste ancora un file avente il nome specificato dall’utente, allora FlexCMP lo creerà automaticamente; se, invece, tale file esiste già, i dati inviati verranno inseriti all’interno della struttura esistente, rispettando la sintassi del linguaggio XML.
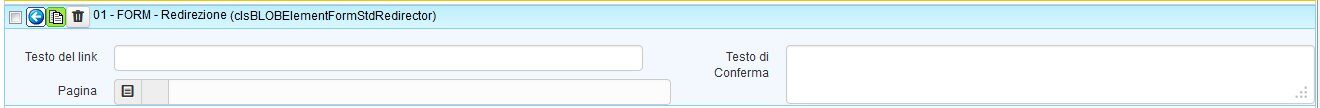
Oggetto "FORM - Redirezione"
L’oggetto “FORM - Redirezione” definisce il testo che l’utente visualizza dopo aver compilato ed inviato correttamente la richiesta tramite il form e l’eventuale link sul quale cliccare per proseguire la navigazione del sito.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Testo di conferma: è il messaggio di testo da visualizzare per confermare l’invio del form è avvenuto correttamente.
- Testo del link: è il testo del link che rimanda alla pagina con la quale l’utente può proseguire la navigazione del sito.
- Pagina di destinazione: è la proprietà tramite la quale è possibile specificare la pagina del sito con la quale l’utente può proseguire la navigazione del sito (corrispondente al “Testo del Link”, v. sopra).
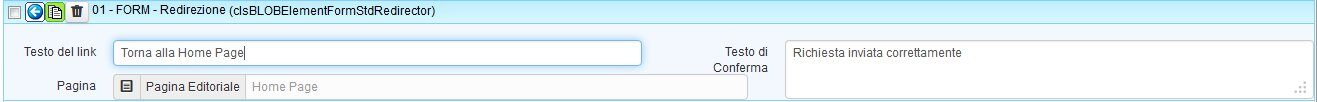
Esempio. Una compilazione di questo tipo:

Genera nella pagina il seguente campo del Form:

Oggetto "FORM - Validazione"
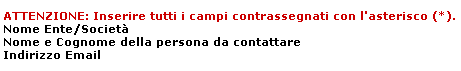
L’oggetto “FORM - Validazione” permette di visualizzare tutti gli errori di validazione generati automaticamente da FlexCMP nel caso in cui l’utente cerchi di inviare un form non correttamente compilato.
Le opzioni disponibili per questo oggetto sono le seguenti:
- Testo del messaggio: tramite questa funzione, l’utente può specificare un messaggio personalizzato di introduzione all’elenco degli errori di validazione automaticamente generati da FlexCMP.
Esempio. Una compilazione di questo tipo:
Genera nella pagina il seguente campo del Form: