Oggetti base
- Oggetto "Titolo"
- Oggetto "Sottotitolo"
- Oggetto "Paragrafo"
- Oggetto "[Sottotitolo + Paragrafo] + Immagine"
- Oggetto "Testo personalizzato"
- Oggetto "Immagine"
- Oggetto "Link"
- Oggetto "Download"
Oggetto "Titolo"
L’oggetto “Titolo” consente all’utente di inserire del testo formattato come un titolo.

Questo oggetto consente di inserire del testo all’interno della pagina, sia digitandolo direttamente che incollandolo dopo averlo copiato da un’altra pagina o documento.
Proprietà:
- Livello: indica il livello di profondità da associare al titolo specificato; questa proprietà può assumere uno dei seguenti valori:
- Titolo [default],
- Sottotitolo,
- Sottotitolo livello 3,
- Sottotitolo livello 4,
- Sottotitolo livello 5.
Oggetto "Sottotitolo"
L’oggetto “Sottotitolo” consente di inserire del testo formattato come un sottotitolo.

Proprietà:
Livello: indica il livello di profondità da associare al titolo specificato; questa proprietà può assumere uno dei seguenti valori:
** Titolo,
** Sottotitolo [default],
** Sottotitolo livello 3,
** Sottotitolo livello 4,
** Sottotitolo livello 5.
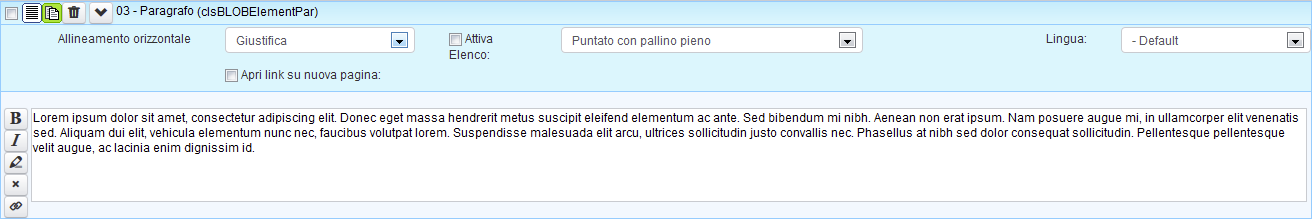
Oggetto "Paragrafo"
L’oggetto “Paragrafo” è uno degli elementi più importanti nella costruzione della pagina poiché si tratta dell’elemento attraverso il quale verrà inserita la maggior parte dei contenuti testuali della pagina.

Questo oggetto consente di inserire del testo all’interno della pagina, sia digitandolo direttamente che incollandolo dopo averlo copiato da un’altra pagina o documento.
È possibile personalizzare il testo utilizzando le tre icone di formattazione poste in verticale a fianco del campo in cui inserire i contenuti; i comandi disponibili per l’oggetto “Paragrafo” sono i seguenti dall'alto verso il basso:
- per il primo stile di formattazione;
- per il secondo stile di formattazione;
- per il terzo stile di formattazione;
- per eliminare la formattazione dal testo selezionato;
- per inserire un link nel testo del paragrafo (v. «Gestione dei link in FlexCMP»).
Per applicare una formattazione bisogna quindi semplicemente:
- Selezionare per trascinamento il testo a cui si vuole applicare un determinato stile di formattazione.
- Cliccare sull’icona corrispondente allo stile desiderato.
- Viene così applicato lo stile desiderato al testo.
Per eliminare la formattazione applicata a un testo è sufficiente:
- Selezionare per trascinamento il testo formattato a cui si vuole togliere ogni stile di formattazione.
- Cliccare sull’icona “Annulla formattazione”.
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare il testo inserito nel paragrafo; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default],
- Centra,
- Allinea Destra,
- Giustifica.
- Attiva Elenco: selezionando questo checkbox è possibile trasformare il paragrafo in un elenco: verrà inserito un simbolo e un rientro per ogni frase realizzata con una andata a capo del pulsante “Invio” della tastiera; questa proprietà può essere abilitata oppure disabilitata [default].
- Tipo Elenco: attraverso il menù a tendina è possibile specificare quale simbolo inserire per ciascuna voce dell’elenco; questa proprietà può assumere uno dei seguenti valori:
- Puntato con pallino pieno [default],
- Puntato con pallino vuoto,
- Puntato con quadratino,
- Numerato,
- A lettere minuscole,
- A lettere maiuscole,
- Nessun simbolo,
- Personalizzato 1,
- Personalizzato 2.
- Apri link su nuova pagina: selezionando questo checkbox, i link inseriti all’interno dell’oggetto “Paragrafo” verranno aperti in una nuova finestra; questa proprietà può essere abilitata o disabilitata [default].
- Lingua: attraverso il menù a tendina è possibile selezionare la lingua del testo contenuto nell’oggetto “Paragrafo” (ciò è richiesto dalle specifiche di accessibilità quando la lingua del paragrafo in questione sia diversa da quella della pagina in cui esso è contenuto); normalmente tale campo è impostato sulla voce “Default”: ciò significa che la lingua del testo contenuto nell’oggetto “Paragrafo” è la stessa della pagina in cui l’oggetto stesso è stato inserito.
Oggetto "[Sottotitolo + Paragrafo] + Immagine"
L’oggetto “[Sottotitolo + Paragrafo] + Immagine” è uno degli elementi che permette di generare una pagina ad impaginazione complessa, dando all’utente la possibilità di inserire un Sottotitolo che verrà seguito da un Paragrafo, affiancato da un’Immagine.
![L’oggetto “[Sottotitolo + Paragrafo] + Immagine”](https://www.flexcmp.com/flex/tmp/imgResized/T-f242a0058a8aee59d940ae1af064c41e-1312x313.png)
Nella parte sinistra del riquadro vanno inseriti i testi del Sottotitolo e del Paragrafo.
Per inserire l’Immagine è invece necessario:
- Cliccare sul pulsante “Sfoglia…”
- Cercare l’immagine desiderata nel pannello a comparsa “Scegliere file” e selezionarla;
- Cliccare sul pulsante “Apri”.
È possibile, a questo punto, compilare il campo “Descrizione” con un testo esplicativo e comprensibile, anche al di là del contesto: tale descrizione, per le specifiche di accessibilità, dovrebbe conferire tutte le informazioni essenziali date dall’immagine stessa; è possibile, inoltre, specificare una “Didascalia” da associare all’Immagine inserita nel Paragrafo e che verrà posizionata sotto l’Immagine stessa.
Proprietà:
- Allineamento Orizzontale: permette di scegliere l’allineamento desiderato per il testo inserito nell’oggetto.
- Opzioni: permette di scegliere la posizione (a sinistra o a destra) dell’Immagine rispetto alle parti testuali e la presenza o meno nell’oggetto stesso del Sottotitolo; questa proprietà può assumere uno dei seguenti valori:
- Immagine + Paragrafo: impagina l’Immagine sulla sinistra del Paragrafo e non mostra il Sottotitolo;
- Paragrafo + Immagine: impagina l’Immagine sulla destra del Paragrafo e non mostra il Sottotitolo;
- Immagine + [Sottotitolo + Paragrafo ]: impagina l’Immagine sulla sinistra del Paragrafo e mostra il Sottotitolo;
- [Sottotitolo + Paragrafo ] + Immagine: impagina l’Immagine sulla destra del Paragrafo e mostra il Sottotitolo [default].
- Apri link su nuova pagina: questa proprietà, se spuntata, fa sì che tutti i link specificati all’interno di questo oggetto vengano aperti (se cliccati) in una nuova finestra del browser.
Oggetto "Testo personalizzato"
L’oggetto “Testo Personalizzato” consente di inserire nel sito delle porzioni di testo aventi un aspetto grafico altamente personalizzato. Lo scopo di questo oggetto è di offrire la possibilità di creare ulteriori livelli di titolazione o di formattazione rispetto agli oggetti base (gli oggetti “Titolo”, “Sottotitolo” e “Paragrafo”).
L’oggetto “Testo Personalizzato” è simile ad un oggetto “Paragrafo”, ma si differenzia per la possibilità, attivabile con l’icona “Proprietà”, di specificare il tipo di personalizzazione tra quelli presenti nell’elenco a discesa.
È possibile creare infinite varianti dell’oggetto “Testo Personalizzato” creando nuovi template html all’interno della cartella \TemplatesUSR\CM\. Il nome del file contenente il codice html di ogni variante deve avere la seguente sintassi: clsBLOBElementText-NomePersonalizzazione.html; nell’elenco a discesa delle proprietà dell’oggetto “Testo Personalizzato” appare la porzione del nome file successiva a “clsBLOBElementText-” (senza l’estensione .html).
Proprietà:
- Tipo di Oggetto: contiene l’elenco dei nomi (specificati secondo la sintassi appena illustrata) dei template disponibili per l’oggetto “Testo Personalizzato”.
- Apri link su nuova pagina: questa proprietà, se spuntata, fa sì che tutti i link specificati all’interno di questo oggetto vengano aperti (se cliccati) in una nuova finestra del browser.
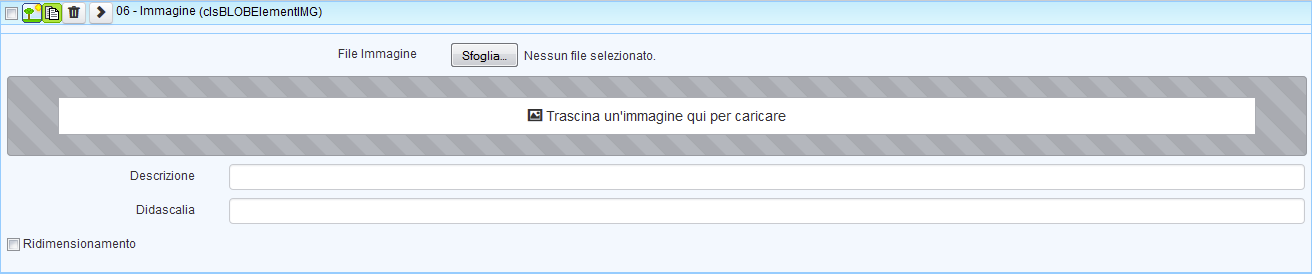
Oggetto "Immagine"
L’oggetto “Immagine” consente all’utente di inserire un’immagine all’interno della pagina sulla quale sta operando.

Le opzioni disponibili per questo oggetto sono le seguenti:
- File immagine
- Descrizione: descrizione testuale alternativa (estesa e realmente sostitutiva) dell’immagine che si intende inserire all’interno della pagina
- Didascalia: eventuale testo aggiuntivo che, se inserito, sarà visibile e posizionato sotto all’immagine (questo valore è ininfluente ai fini dell’accessibilità).
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare l’immagine rispetto la pagina nella quale essa è contenuta; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default],
- Centra,
- Allinea Destra.
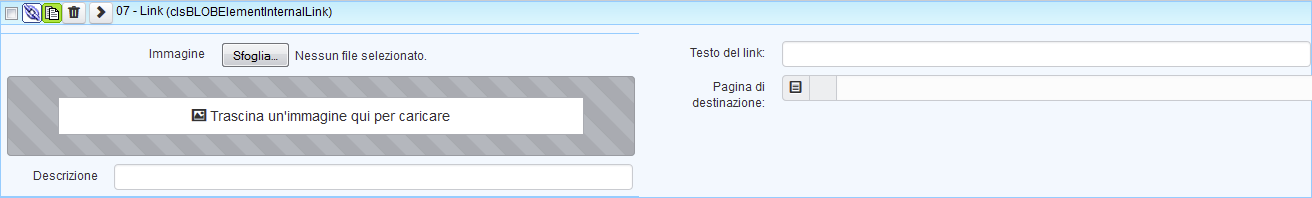
Oggetto "Link"
L’oggetto “Link” consente di inserire un collegamento (link) a:
- una pagina interna del sito,
- una pagina html standard, già caricata nel sistema,
- una procedura PHP,
- un sito esterno oppure un indirizzo email.

Le opzioni disponibili per questo oggetto sono le seguenti:
File Immagine: questa proprietà consente di associare un’immagine al link che si intende inserire all’interno della pagina (opzionale);
Descrizione: descrizione testuale alternativa (estesa e realmente sostitutiva) dell’immagine da associare al link;
Testo del link: testo da associare al link e sul quale sarà necessario cliccare per aprire il collegamento;
Pagina di destinazione: pagina a cui far puntare il link che si intende inserire nella pagina sulla quale si sta operando; per selezionare la pagina di destinazione del link sarà necessario cliccare sull’icona ”Seleziona Pagina” e seguire la procedura guidata descritta precedentemente (v. «Scelta destinazione di un collegamento»).
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare il link orizzontalmente rispetto alla pagina nella quale esso è inserito; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default],
- Centra,
- Allinea Destra.
- Testo del link sotto l’immagine: consente, nel caso ci sia un’immagine, di far sì che il link si posizioni sotto la stessa anziché alla sua destra; di default, questa proprietà è disabilitata.
- Apre in una nuova finestra: è necessario spuntare questo campo se si desidera che la destinazione del collegamento venga aperta in una nuova finestra del browser anziché al posto della pagina corrente: come richiesto dalle specifiche WAI-AAA, nel caso sia stata attivata questa opzione l’utente viene opportunamente avvertito (attraverso un apposito messaggio accodato al title del link).
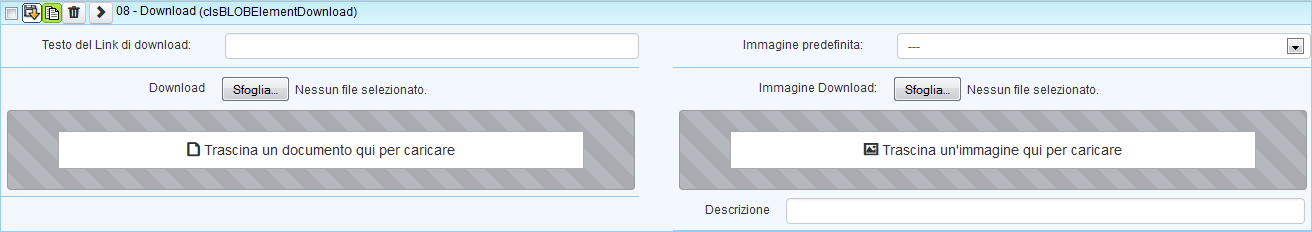
Oggetto "Download"
L’oggetto “Download” consente di inserire, all’interno di una pagina editoriale, un file scaricabile di qualsiasi tipo.

Le opzioni disponibili per questo oggetto sono le seguenti:
- Immagine Predefinita: tramite questo menù è possibile scegliere, all’interno di un insieme di immagini messe a disposizione da FlexCMP, un’icona da associare al link per il download del file (si tratta, in genere, di un’immagine che rappresenta il software necessario per l’apertura del file stesso);
- File Immagine: in alternativa al meccanismo appena illustrato, è possibile caricare direttamente dal proprio computer un’immagine da associare al link utilizzabile per il download del file;
- Descrizione: descrizione alternativa (estesa e realmente sostitutiva) dell’immagine associata al link utilizzabile per il download del file;
- Testo del Link di download: testo sul quale, in fase di visualizzazione del sito, sarà necessario cliccare per avviare l’effettivo download del file;
- File: questo campo consente il caricamento, dal proprio computer, del file che si intende rendere disponibile per il download.
Proprietà:
- Allineamento orizzontale: attraverso questa funzione è possibile decidere come allineare il link che rappresenta il file in download orizzontalmente rispetto alla pagina nella quale esso è inserito; questa proprietà può assumere uno dei seguenti valori:
- Allinea Sinistra [default],
- Centra,
- Allinea Destra.
- Apre in una nuova finestra: è necessario spuntare questo campo se si desidera che la destinazione del collegamento venga aperta in una nuova finestra del browser anziché al posto della pagina corrente: come richiesto dalle specifiche WAI-AAA, nel caso sia stata attivata questa opzione l’utente viene opportunamente avvertito (attraverso un apposito messaggio accodato al “title” del link);